Among the questions I receive and that frequently come up on OTN, treated in blog posts etc. are questions pertaining to: How do I change a part of the GUI of OBIEE? Now in this post you’ll find the answer to that specific question, but
the point here today isn’t simply to say “do X in Y”, but rather “how do
you get to know that you need to change X in Y?”.
the point here today isn’t simply to say “do X in Y”, but rather “how do
you get to know that you need to change X in Y?”.
Mind you, I’m doing these changes quick and dirty to make them instantly visible. The proper way is to create and deploy your own style + skin package within which you do those changes (or alternative post over at my buddies at RittmanMead as well as my own one)!
The single most important things when working with anything relating to the GUI is: Firefox with Firebug (or Internet Explorer with F12 Developer Tools)
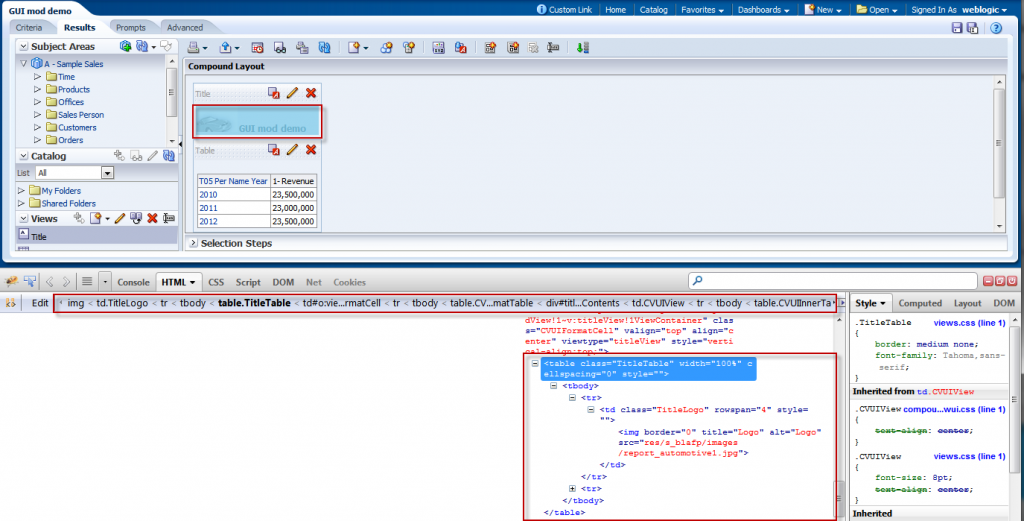
Example (from OTN): How to change the position of the title view image?
The target is to move the image in the title view to the right of the actual title text.
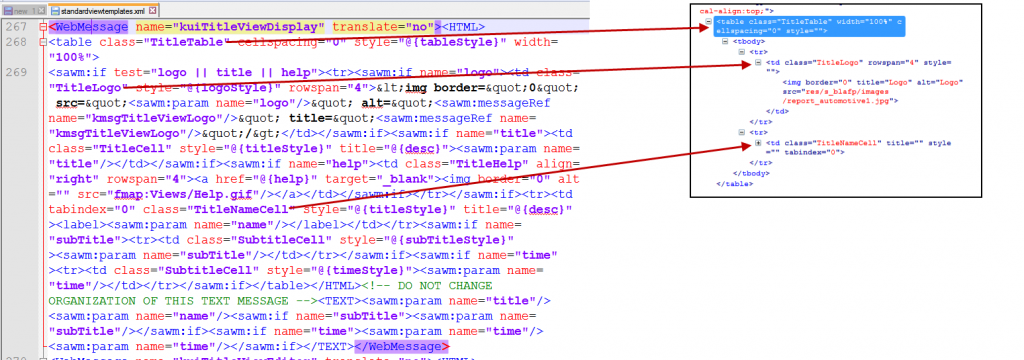
In order to understand what actually needs to be touched in terms of files you right-click on the logo and choose “Inspect Element with Firebug”.
This will show you the detailed information on the object within the HTML with its style inheritance through the CSS and all the bits you need to dig further.
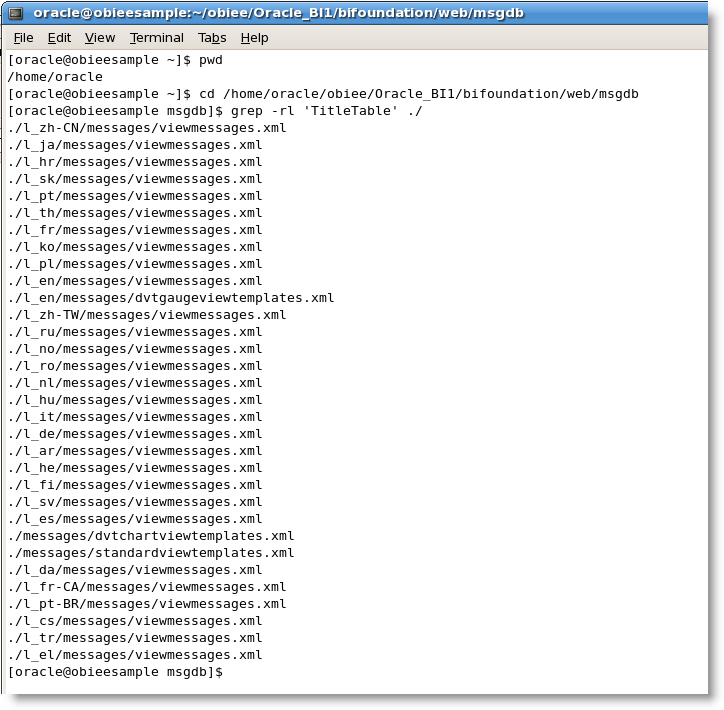
In this case you see that the table class is “TitleTable” (the two tr’s you see inside are once the logo and once the title text). In order to find the file which controls this, do a search within the vanilla msgdb folder. In this example I’m using the SampleApp v309:
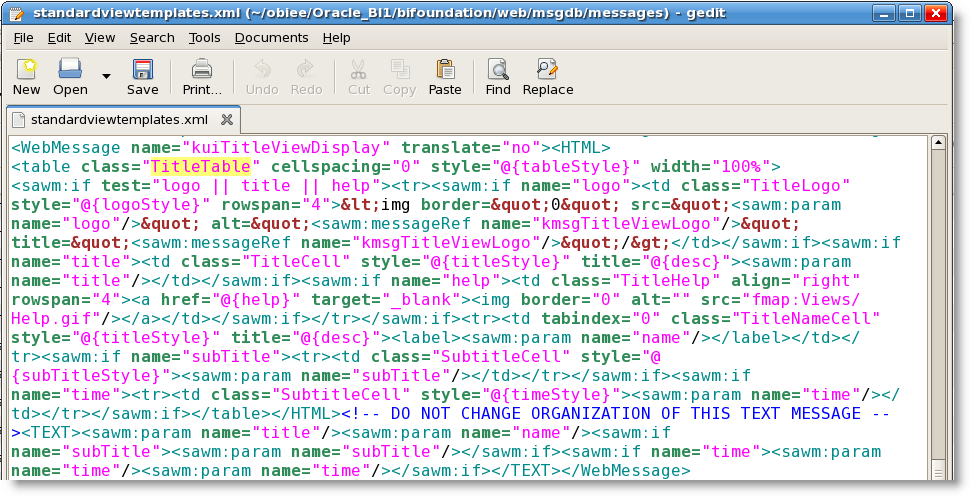
“viewmessages.xml” can be disregarded since it doesn’t figure in the actual rendering process, but “standardviewtemplates.xml” is the one we really want.
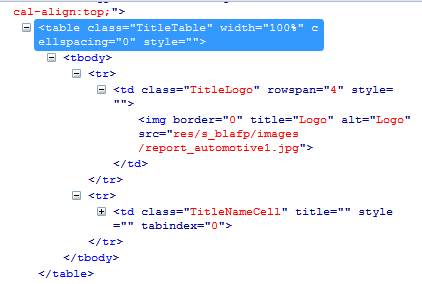
Now that may look a bit unreadable at first glance, but following the Firebug output above, one can quickly see how the XML controls GUI generation by matching the standardviewtemplates.xml content with the page HTML:
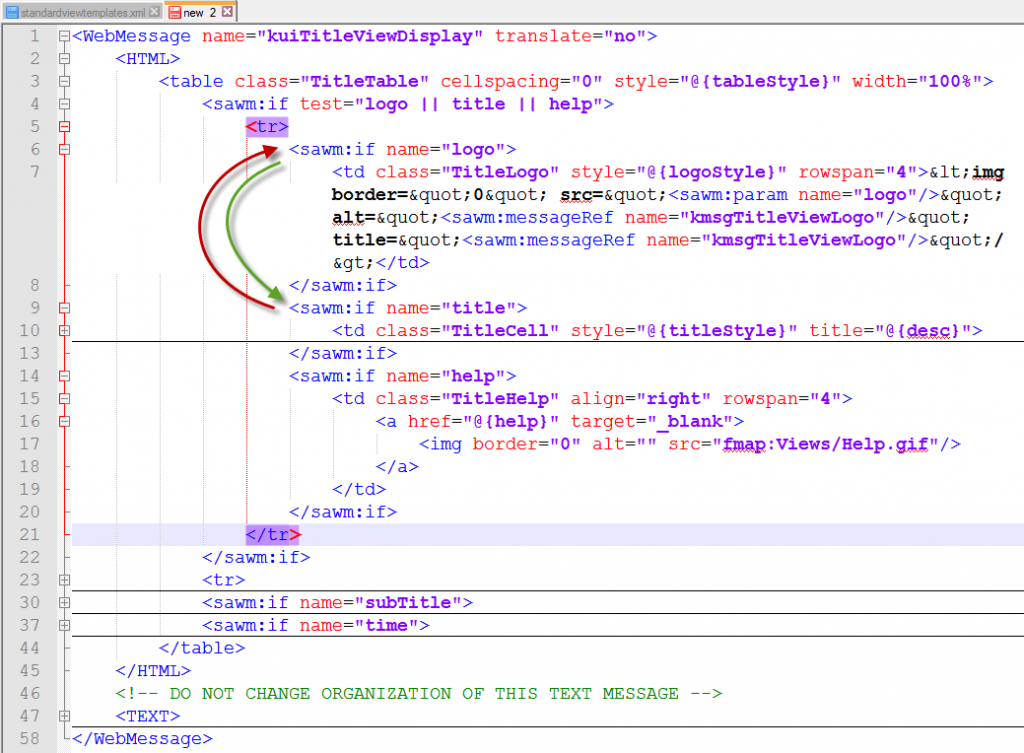
Once this matching is done, you can use an editor like Notepad++ to clean the XML (indent, highlight, collapsible etc) to make the standardviewtemplates.xml more readable and manageable.
Target now is to switch the positions of the title logo and the title text, but the logo before the help icon since the help “?” should still be at the far right-hand side.
So a switch of the two respective “sawm:if name=…” is necessary…
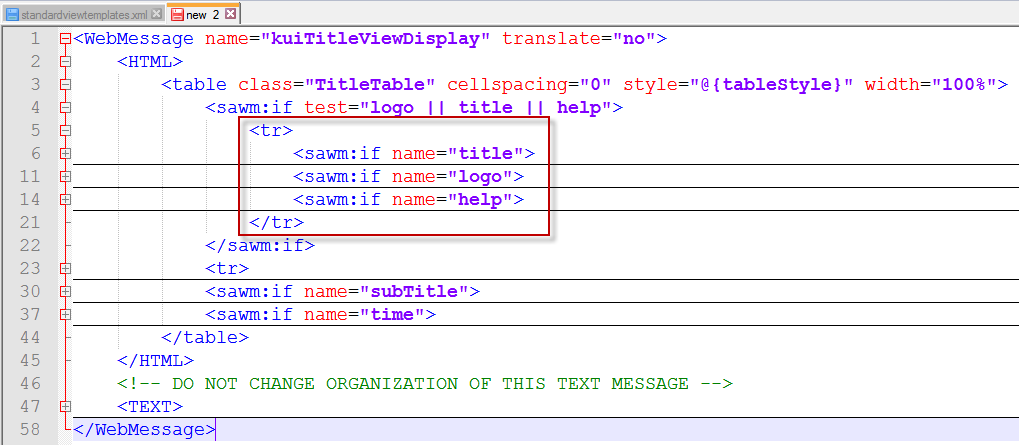
…in order to get to a situation where the sawm:if’s are in the order desired: title, logo and then help:
In my case I overwrite the existing central (vanilla) standardviewtemplates.xml with the modified version, but as said initially, I strongly suggest that all such changes should be done in custom style+skin packages!
After a bounce of the presentation server service the modified GUI is up and ready:
Cheers!










Maybe also some notes about the license? Most files has some text about copyright and stuff like that. We all know how Oracle is when you use something which is not paid for.
I'm not sure I understand your question. "use something which is not paid for"?